Develop
The library provides front-end developers & engineers a collection of reusable Angular components to build websites and user interfaces. Adopting the library enables developers to use consistent markup, styles, and behavior in prototype and production work.
Resources
Install
Assuming we’re starting with a new @angular/cli project:
npx @angular/cli new my-project --style=scsscd my-projectnpm i --save carbon-components-angular carbon-components
Then we need to include carbon-components in src/styles.scss:
@import '~carbon-components/scss/globals/scss/styles.scss';
That’s it! Now start the server and start building.
npm start
Note: This isn’t the only way to bootstrap a carbon-components-angular
application, but the combination of @angular/cli and the
carbon-components scss is our recommended setup.
Using our starter app

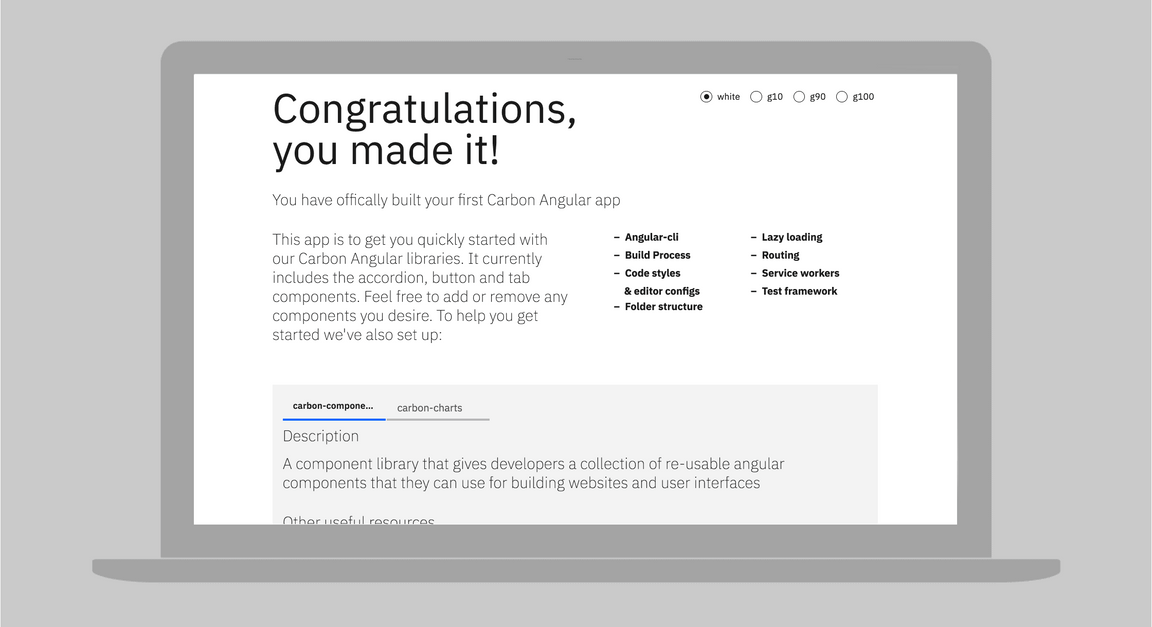
We recommend using the carbon-angular-starter for bootstrapping applications with Carbon components. Within five minutes your app will be running with the following already configured:
- Angular-cli
- Build process
- Code styles and editor configs
- Folder structure
- Lazy loading
- Routing
- Service workers
- Test framework
Check out the readme for installation instructions.
Development
Please refer to the contributing guidelines before starting any work.